Reported.ly foi uma operação de notícias que cobriu notícias de última hora principalmente em plataformas sociais…

Guía para crear un Departamento de Infografía Digital
Esta guía es en realidad un “postmortem” del primer año de trabajo del departamento de gráficos de Univision Noticias. También es el relato de cómo un equipo de tres personas y una colaboradora han cubierto la campaña electoral de Estados Unidos y los breaking news más importantes de 2016 para una web de noticias con una audiencia 85% móvil.

Me da un poco de vértigo recordar el día que Borja Echevarría me escribió para proponerme montar un equipo de infografía en Univision, la principal cadena de televisión de habla hispana en Estados Unidos. Después de liderar la estrategia digital de El Mundo, Soitu y El País, Borja aceptó el reto de crear un equipo de noticias digital en una televisión. Sería demasiado extenso contar toda la operación aquí, pero, en resumen, Borja dedicó un año a planificar la estrategia, realizar entrevistas y contratar a un equipo de más de 80 periodistas para desarrollar este proyecto en Miami.
He querido contar esta experiencia con un formato de guía precisamente porque ha sido un proceso construido desde cero: desde la publicación del primer gráfico en JPG para Twitter hasta, en menos de un año, la completa visualización en tiempo real de las elecciones presidenciales para todos los dispositivos. Nunca he trabajado en un departamento que haya evolucionado de forma tan vertiginosa y tal vez pueda servir de guía útil para quienes, infografistas o no, estén pensando en dar el salto a lo digital.
- Saber cuál es tu audiencia y qué le interesa
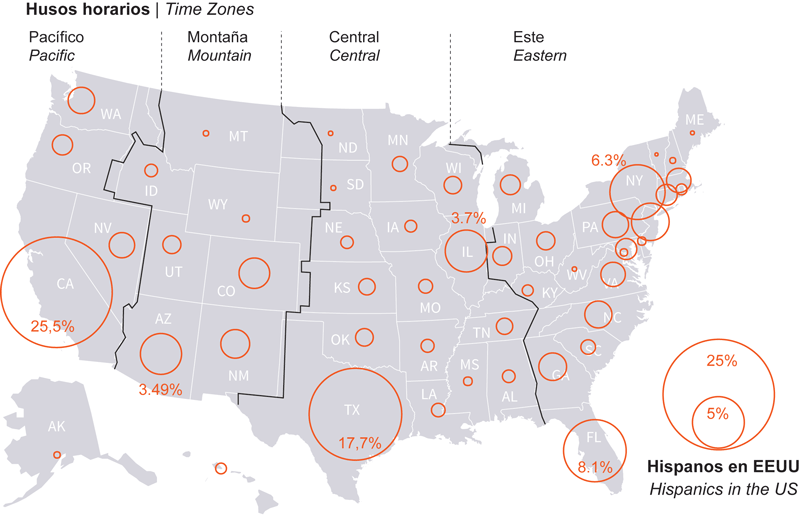
Univision es un medio que publica en español dentro de Estados Unidos. Los hispanos son la principal minoría de este país con 57.8 millones (el 18,1% de la población), es decir, hay más hispanohablantes en EEUU que en España. Nuestra audiencia potencial en EEUU es por tanto mayor que la de cualquier medio en español y tiene una proyección asombrosa: en 2060 uno de cada cuatro estadounidenses será hispano, según el censo de Estados Unidos.
Pero la realidad de los hispanos en Estados Unidos es compleja. Por un lado, cuáles son sus países de origen: mientras que la mayoría son mexicanos (64%), el resto proviene de más de 15 nacionalidades. Por otra parte, dónde se encuentran: el 65% de los hispanos se concentra en seis estados (California, Texas, Florida, Nueva York, Illinois y Arizona), pero con cuatro husos horarios diferentes.

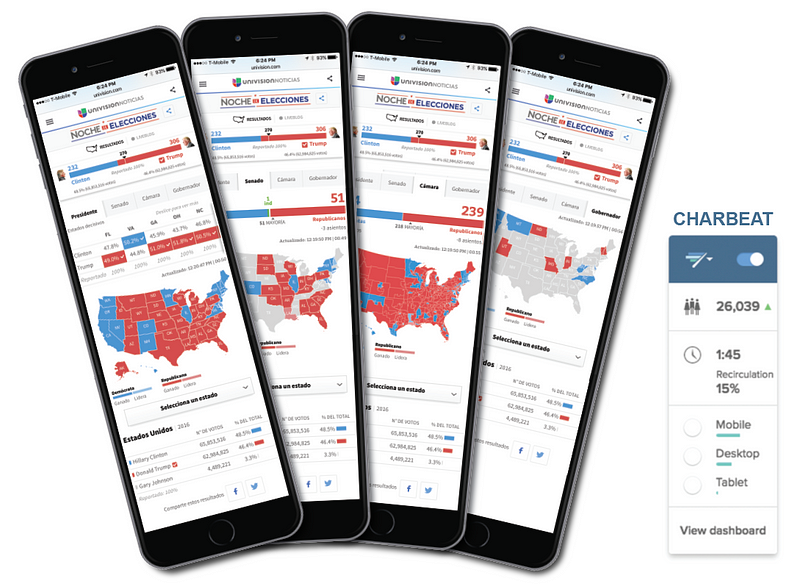
Las herramientas de medición de audiencias como Chartbeat o Google Analytics son imprescindibles para conocer a los lectores. Usamos Chartbeat para medir la audiencia que están recibiendo nuestros contenidos y cuántos usuarios concurrentes hay en una página y Google Analytics para ver qué temas están funcionando mejor y de dónde provienen los usuarios.
Eso nos ha permitido saber que a nuestro público le interesa sobre todo los temas de inmigración, los que afectan a su situación legal, los que tienen que ver con los hispanos y la política estadounidense.

El contenido más visto en Univision Noticias durante 2016 fue un interactivo que recogía automáticamente las encuestas diarias sobre Trump y Clintoncomo candidatos a la presidencia de EEUU. Recibió más de un millón de páginas vistas. Con estas herramientas de medición descubrimos que estaba funcionando muy bien y, gracias a eso, mejoramos su visibilidad dentro de nuestra web, diseñamos la difusión por redes sociales y le añadimos elementos a lo largo del año.
Las herramientas de análisis de audiencia también son esenciales para conocer los hábitos de nuestros usuarios. De esta forma sabemos que tenemos más audiencia por las tardes y que proviene sobre todo de California, Nueva York y Texas. Con esos datos definimos la estrategia de publicación en redes, en la web, e incluso el envío de notificaciones a móvil.

2. Conocer el medio en el que trabajas
El equipo que desarrolla la web de Noticias de Univision se encuentra dentro de una redacción de televisión. De hecho, trabajamos entre cámaras voladoras, platós, presentadores súper maquillados y gritos de “silencio, estamos grabando”.

Todos los que hayan trabajado estos últimos años en periódicos habrán escuchado hasta la extenuación sobre integración digital, que es básicamente el esfuerzo que han hecho casi todas las redacciones de medios impresos del mundo para adaptarse, modernizarse y publicar sus contenidos en la web. Al hablar de integración me gusta mucho la metáfora de subirse a un tren en marcha. Ningún medio puede permitirse dejar de publicar durante cinco meses para adaptar a sus periodistas, sus procesos y sus mentalidades al mundo digital. No, esto se hace sobre la marcha, pero poco a poco. Poco a poco los redactores de las dos plataformas aprendemos que un contenido tiene muchas salidas, ya no es publicar solo en la página web de tu medio. Publicar en digital hoy significa que tu contenido llegue a la audiencia allá donde se encuentre: enfrente de su televisor, conectado a la web o en cualquier red social desde su portátil, su tableta o su móvil.
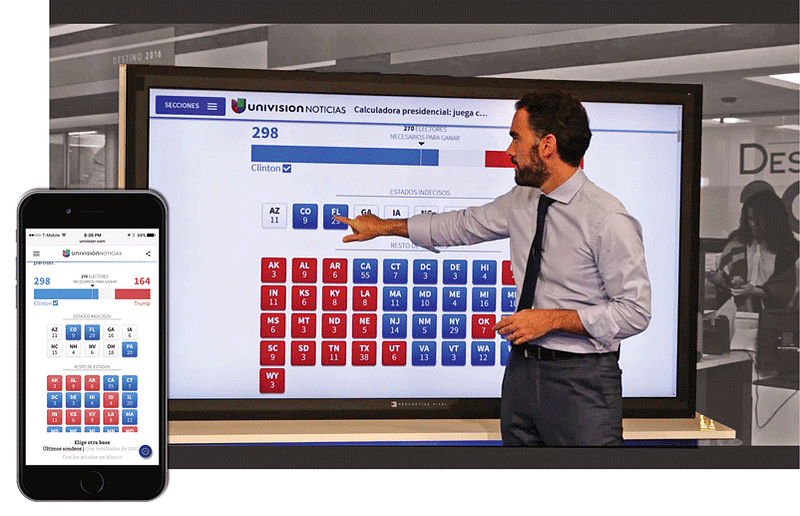
Precisamente para lograr eso mismo, pero en una televisión, se creó nuestro equipo de noticias digital dentro de la redacción de Univision. Son fascinantes las posibilidades que ofrece un medio televisivo. El trabajo visual que desarrollamos en el departamento de infografía encuentra una salida natural en la televisión, donde a veces se promocionan y se utilizan nuestros interactivos. El mejor ejemplo es “La calculadora presidencial”, un interactivo que desarrollamos durante la campaña electoral y que permitía jugar con las combinaciones de electores y estados que le darían la presidencia a Clinton o a Trump. El presentador de televisión Enrique Acevedo utilizó nuestro interactivo en una enorme pantalla táctil y explicó las combinaciones durante un noticiero. Los equipos de redes sociales y de política también lo utilizaron como apoyo durante la grabación de varios Facebook Live.

En este contexto de medio televisivo de habla hispana dentro de Estados Unidos creamos hace un año el departamento de gráficos de Univision Noticias (www.univision.com/temas/graficos).
3. Decidir qué tipo de departamento quieres ser
La suerte de comenzar un proyecto nuevo es que no arrastras malas costumbres heredadas del pasado. Por ejemplo: yo ya he estado en dos periódicos en los que el mapa meteorológico con las isobaras llegaba en fax y todos los días había que calcarlo. Como ya se había convertido en una rutina y no costaba mucho tiempo hacerlo, nunca se buscó una alternativa (eso sí, era un fantástico ejercicio para adquirir destreza en Illustrator).

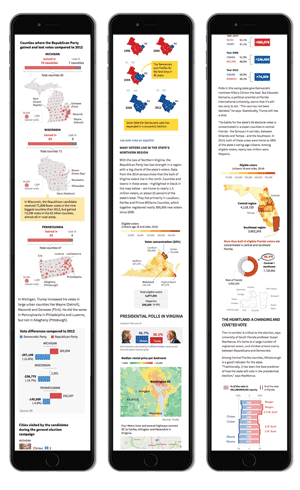
Al plantearnos qué tipo de departamento de infografía queríamos ser, decidimos apostar por los proyectos visuales innovadores que tuvieran impacto. Proyectos como los que desarrollamos durante las elecciones. Entre otros trabajos, publicamos tres reportajes sobre Florida, Virginia y el Cinturón Industrial de EEUU (Michigan, Pennsylvania y Wisconsin), para los que el equipo tomó el control de toda la historia: generamos las bases de datos, las analizamos, hicimos entrevistas, escribimos y diseñamos los gráficos.
Este planteamiento y la realidad de que solo éramos tres personas en el equipo eran incompatibles con la idea tradicional de una sección servicios a la que los demás periodistas acuden a encargar gráficos. Decidimos no serlo.
¿Y por qué? Porque si cinco periodistas te piden cada uno un gráfico a diario, ya puedes olvidarte de poder desarrollar proyectos propios ambiciosos. Según mi experiencia, en los equipos que funcionan así, el responsable de la sección se convierte en un gestor que atiende los pedidos y el resto del equipo en una “fábrica” de gráficos en la que hay muy poco espacio para la creatividad.
Esto, al principio, no fue muy bien entendido por algunos periodistas que provenían de redacciones acostumbradas a tener un departamento de gráficos a demanda. Para adoptar esta decisión hizo falta proponer una alternativa para que los artículos no se quedaran sin gráficos, pero también hubo que demostrar que los proyectos del departamento merecían la pena y tenían audiencia.
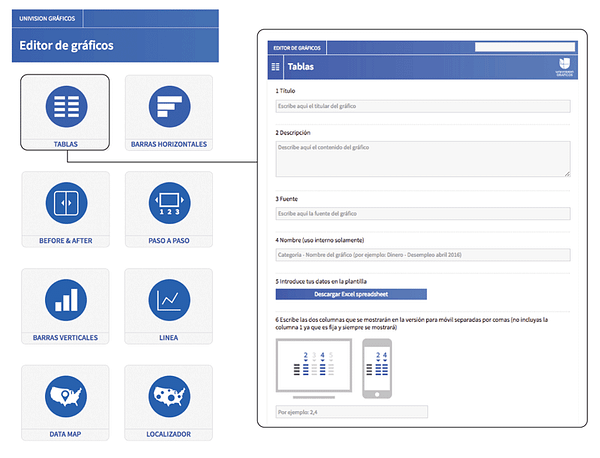
La alternativa consistió en crear un editor de gráficos con el que los periodistas de la redacción pudieran generar sus gráficos al estilo de lo que se puede hacer con herramientas como Datawrapper e Infogram. El desarrollo de un editor de gráficos propio, como ya tienen grandes medios como The Washington Post y Quartz, tiene la gran ventaja de que permite generar gráficos y herramientas con el estilo y peculiaridades técnicas de tu medio, además de adaptables a todos los dispositivos. Todo esto sin necesidad de que el redactor sepa programar o diseñar. En las fases preliminares de la creación del editor fueron muy valiosas las opiniones de grandes expertos en visualización como Alberto Cairo y Chiqui Esteban, quien compartió su experiencia en la creación de herramientas similares en The Boston Globe y National Geographic.

A través de un formulario muy simple, el editor crea algunos tipos de gráficos responsive y tablas inteligentes en las que se puede elegir qué columnas se mostrarán en el móvil y cuáles en escritorio. Para desarrollarlo trabajamos en él durante varios meses y los resultados han sido muy buenos: en seis meses se han generado más de 600 gráficos sin la intervención del departamento de infografía.
Al principio solo dimos acceso a dos tipos de gráficos, hasta que comprobamos robar que se utilizaba correctamente. Para eso divulgamos el editor entre los periodistas e hicimos un curso de entrenamiento. Ahora que ya se demandan más formatos gráficos, el editor ofrece gráficos de línea, comparadores de imágenes y gráficos de secuencia. El editor es un proyecto vivo en el que trabajamos con la redacción para identificar formatos gráficos recurrentes que merezca la pena automatizar. Por eso, este año ampliaremos las posibilidades.
4. Mezclar los perfiles profesionales y la formación continua
En el equipo somos tres y cada uno tenemos nuestro punto fuerte: el código, el periodismo de datos y la visualización. En el departamento evitamos encasillarnos en nuestra habilidad y solemos intercambiarnos los papeles cuando no estamos cubriendo un breaking news. El objetivo es mezclar nuestros perfiles y que todos podamos aportar en cada parte del proceso creativo. En bastantes ocasiones la solución a un problema de código viene del menos experto o el planteamiento gráfico más acertado del que domina los datos.
5. Diseñar en módulos
Nunca pensé que jugar con las piezas de Lego de pequeño fuera a servirme en el futuro. En un equipo pequeño hay que optimizar los recursos al máximo y por eso desarrollamos un sistema de módulos reutilizables para crear nuestras infografías. Como en el Lego, con cuatro módulos se puede montar una pieza (o historia) y cada uno de esos módulos puede después formar parte de otras piezas. Además, este sistema funciona como los iframes HTML, es decir, que un mismo gráfico puede estar publicado en varios artículos diferentes, pero si se modifica se actualiza en todos a la vez.
Un buen ejemplo de gráfico modular es la reconstrucción del ataque mortal de un caimán a un niño en Disney (Orlando, Florida). La infografía en la que reconstruimos el ataque del caimán tenía cinco módulos:
1) Localización; 2) Escenario; 3) Diagrama de los hechos según los testigos; 4) Comparativa gráfica caimán-niño; 5) Últimos ataques de caimanes en Florida.
Ese día se generaron multitud de artículos relacionados con esa noticia y todos fueron acompañados de alguno de estos módulos. Al conocerse más información a lo largo de ese día, el sistema modular nos permitió que todos los gráficos se actualizaran a la vez.
Este sistema modular tiene otra ventaja además de la actualización automática y la reutilización: permite publicar escalonadamente conforme se terminan los diferentes módulos de la infografía. Y no solo en la web de Univision, cada módulo puede compartirse aisladamente en las cuentas de Twitter, Facebook e Instagram.
6. Pensar para el móvil
Como mencionaba antes, la audiencia que entra a Univision lo hace un 85% a través del móvil. Eso tiene unas implicaciones enormes, lo condiciona absolutamente todo. Ya ni siquiera sería válido el planteamiento del diseño web adaptativo que permite que los gráficos ajusten al móvil: no, tiene que ser al revés. Cuando casi toda tu audiencia te ve a través de una pantalla de 6 por 10 cm (con suerte), los gráficos tienen que estar diseñados primero para el móvil.
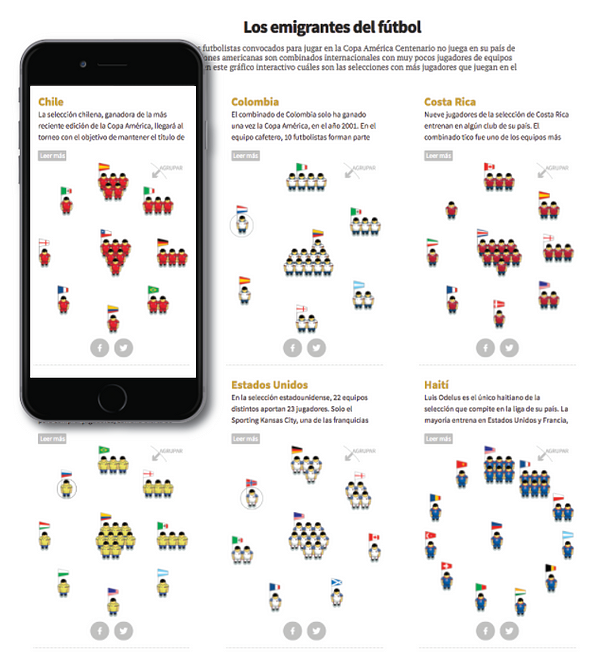
Un buen ejemplo de este cambio de mentalidad es “Los emigrantes del fútbol”. Este interactivo lo pensamos directamente para móvil ayudándonos de herramientas de prototipado que permiten ver la evolución del diseño en tiempo real en la pantalla del móvil: Sketch Mirror, para diseño estático, y Hype Reflect para prototipado interactivo. La funcionalidad y diseño de este interactivo están condicionados por el móvil. El gráfico está organizado por módulos del tamaño de una pantalla de teléfono, tiene una interfaz intuitiva y ofrece interactividad en las zonas de la pantalla del móvil más accesibles. En la versión de escritorio, los módulos se reordenan. Habitualmente utilizamos este sistema o el diseño adaptativo para las versiones de escritorio. Con un 85% de audiencia móvil casi nunca merece la pena hacer una versión diferente del gráfico para escritorio.
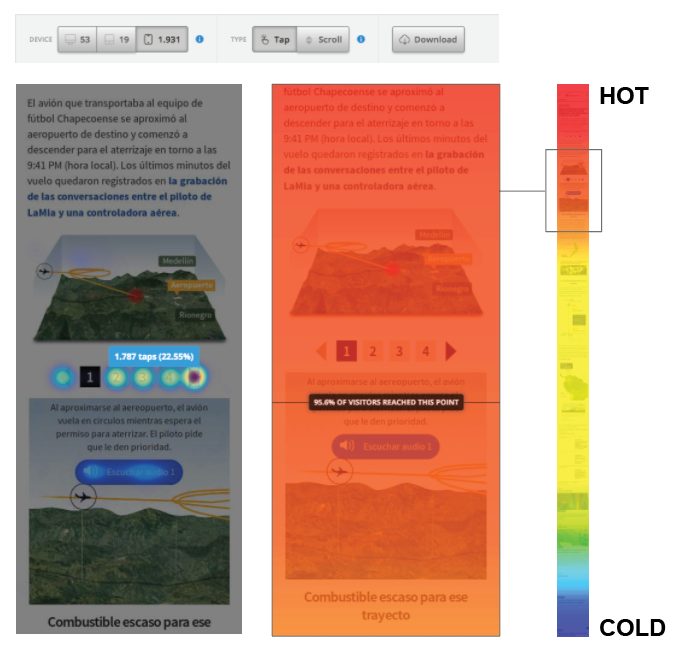
7. Analizar a la audiencia y estudiar su comportamiento
No sólo necesitamos saber quién es nuestra audiencia, también necesitamos entender cómo se comporta ante una de nuestras infografías, especialmente cuando son interactivas. Para eso usamos herramientas como Hotjar, que capturan el comportamiento del usuario. Nos dicen cuánto tiempo permanecen en la página, hasta dónde hacen scroll y cómo interactúan con los gráficos. En el departamento de infografía esas mediciones las utilizamos continuamente. Nos ayudan a decidir qué temas hacer y cómo contarlos.

8. Innovar
La creación del editor gráfico, la publicación en módulos y las herramientas de prototipado son solo algunos de los pasos en los que tenemos en cuenta la innovación en el departamento de gráficos. Quiero destacar también la innovación en los formatos y el uso de APIs como lo más valioso en nuestros últimos proyectos.
Un ejemplo de formatos innovadores son los “Juegos de la frontera”, en el que para explicar cómo fue cambiando la frontera de México en los últimos 200 años recurrimos a la gamificación para contarlo, es decir, aplicamos elementos y dinámicas propias de los juegos para potenciar la motivación. También lo hicimos en “Los emigrantes del fútbol”, donde la estética y las animaciones simulan un entorno lúdico.

La conexión a APIs para obtener información actualizada hoy en día es muy habitual en los medios. Aplicado al campo de la infografía nos ha permitido crear proyectos como la visualización en tiempo real de las elecciones de EEUU, un buscador de ayuda legal sobre inmigración y las encuestas sobre la intención de voto a Donald Trump y Hillary Clinton. Esta tecnología tiene la gran ventaja de que permite generar gráficos interactivos que se actualizan automáticamente y reciben audiencia durante muchos meses.
También hemos podido comprobar cómo la innovación puede aplicarse a las dinámicas de trabajo, como el uso de hojas de cálculo de Google conectadas a interactivos. Utilizamos este sistema en un gráfico que muestra a diario la valoración del trabajo de Donald Trump como Presidente y que está vinculado a una línea de tiempo que se actualiza automáticamente cada vez que se modifica el documento de Google.
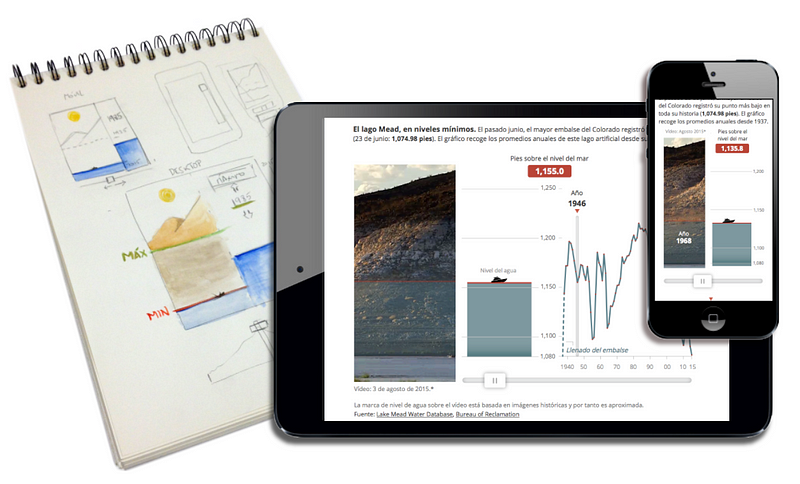
9. ‘Paper first’
En absoluto voy a entrar en el difícil debate del futuro de los medios impresos, aunque el título de este párrafo es un homenaje a los muy buenos años que he trabajado haciendo infografías para el papel. En verdad quiero dedicarle estas últimas líneas al papel en blanco, al papel donde se apuntan las ideas y se dibujan los primeros bocetos, al cuaderno donde se nos ocurren las ideas locas antes de saber si se pueden dibujar o programar.

Con un papel en blanco y un lápiz todo es posible y todas las ideas son buenas. Luego, efectivamente, mi papelera acaba llena casi todos los días de papeles arrugados con bocetos malos e ideas descartadas. No importa en absoluto. Hoy en día publicar gráficos interactivos para todos los dispositivos es complejo y cada vez es más importante dedicarle tiempo a decidir lo que no vas a hacer. Bocetar los gráficos en papel sirve para apoyar los planteamientos cuando uno quiere discutirlos con un compañero y siempre es más fácil explicar una idea gráfica cuando se puede ver y no hay que imaginarla.
Como he escrito algunas líneas antes, en Univision una infografía puede llegar a la audiencia a través de muchas maneras: el móvil, la web o la televisión. Sea cual sea la forma que vaya a adoptar nuestro trabajo, al final lo importante siempre son las ideas, y estas pueden empezar en una servilleta de papel.
Fonte: Medium
Por: Mariano Zafra




This Post Has 0 Comments